
30 Jan Interaktiver Englischunterricht mit Scratch

Interaktiver Englischunterricht mit Scratch
„Bedingt dadurch, dass die Kinder bereits Scratch Junior kannten, fiel ihnen der Übergang zu Scratch nicht schwer, und durch kleine Hilfestellungen konnten schnell Erfolge erzielt werden. Diese intuitive Nutzung und direkte Umsetzung im Programm, schafft eine sehr hohe Lernmotivation und Begeisterung.“
Lehrkraft Hans-Christian-Andersen Grundschule, Leverkusen
Klasse: 3
Niveau: Anfänger
Vorkenntnisse: Scratch Jr
Fachbezug: Englisch
Dauer: 90 Minuten

Kompetenzen
Scratch ermöglicht es Schüler*innen, durch das Verschieben von Codeblöcken in einer visuellen Programmierumgebung interaktiv zu programmieren, was den Einstieg in die Programmierung erleichtert. Dabei können sie Geschichten, Spiele und Animationen kreieren, was ihre Kreativität und Motivation steigert. Im Englischunterricht eingesetzt, fördert Scratch nicht nur Programmierfähigkeiten, sondern auch Sprachkompetenzen, da die Schüler:innen Anweisungen verstehen und umsetzen sowie Projekte präsentieren müssen. Ein geeignetes Anfängerprojekt könnte beispielsweise ein Übersetzer sein.
Die Schüler*innen:
- kennen die Programmieroberfläche Scratch und die wichtigsten Funktionen des Programms.
- lernen die Grundfertigkeiten des Programmierens kennen.
- lernen das Tastaturfeld richtig zu nutzen.
- erweitern ihre Sprachkompetenzen
- entwickeln Problemlösungsstrategien.
Material
- Computer mit installierter Scratch-App oder mit Internetzugang.
- Alternativ iPad mit Internetzugang
Vorbereitung
-
- Optimal: Lehrer Account erstellen
- Erste Programmierversuche mit Scratch Junior
Ablauf
Ziel: Kennenlernen von Scratch und den wichtigsten Programmierblöcken, Speichern und Laden von Scratch Dateien
Einführung (ca. 20 Minuten)
Zeige und erkläre deinen Schülerinnen und Schülern folgendes:
-
- die Scratch Oberfläche. (Bühne, Programmierfeld, Programmierblöcke und Kategorien.)
- Speichern und Laden von Dateien.
- Hinzufügen von Figuren und Hintergründen.
- Erweiterungen hinzufügen.
- die Blöcke der hinzugefügten Erweiterung erklären.
- Aufbau der Programmierkategorien.
Gib deinen Schülerinnen und Schülern folgende Anweisungen:
Arbeitsphase (ca. 45 Minuten)
- Füge einen Hintergrund hinzu.
- Füge eine Figur hinzu.
- Füge die Erweiterung „Übersetzen“ hinzu.
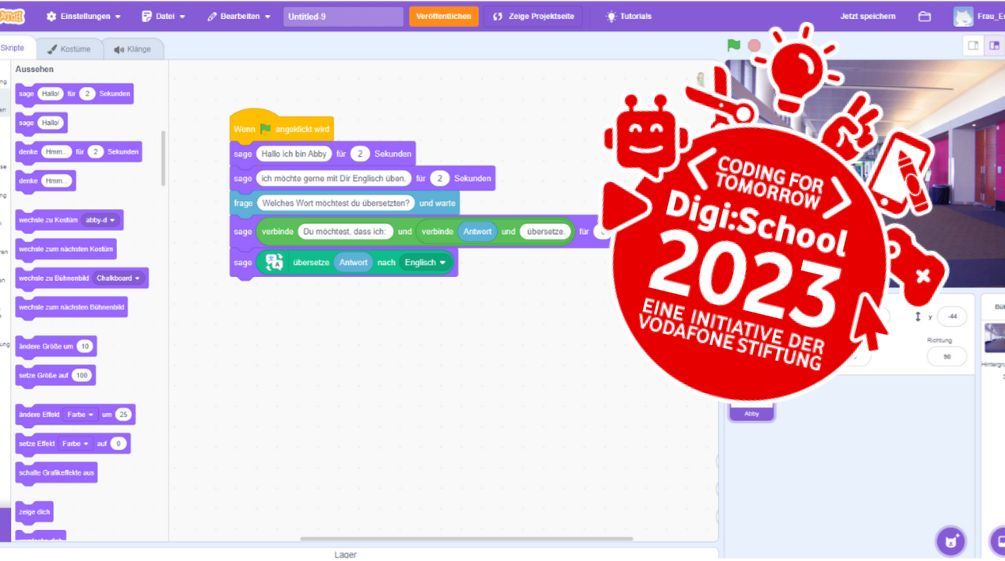
- Ziehe den Block „Wenn grüne Fahne geklickt wird“ aus der Kategorie „Ereignisse“ in die Programmieroberfläche.
- Hänge den Block „sage ‚Hallo‘ für 2 Sekunden“ an den Startblock.
- Im ersten Block soll sich die Figur vorstellen (z.B. „Hallo, ich bin Abby“).
- Im zweiten Block soll stehen: „Ich möchte mit dir Englisch üben.“
- Suche den Frage-Block und hänge ihn an deine Programmierung. Tipp: Kategorie „Fühlen“.
- Schreibe folgenden Text in den Frage-Block: „Welches Wort möchtest du übersetzen?“
- Hänge einen weiteren „sage ‚Hallo‘ für 2 Sekunden“-Block an deine Programmierung.
- Suche den „verbinde Apfel und Banane“-Block zweimal und verbinde beide Blöcke. Tipp: Kategorie „Operatoren“. Setze einen Block an die Stelle des Wortes „Banane“.
- Füge die zwei verbundenen Blöcke in den „sage ‚Hallo‘ für 2 Sekunden“-Block an die Stelle des Wortes „Hallo“ ein.
- Suche den „Antwort“-Block. Tipp: Kategorie „Fühlen“.
- Schreibe folgenden Text an die Stelle des Wortes „Apfel“: „Du möchtest, dass ich: “. Beachte: Hinter dem Doppelpunkt muss ein Leerzeichen stehen!
- Ziehe den Antwort-Block an die zweite Stelle des Wortes „Apfel“.
- Schreibe folgenden Text an die Stelle des Wortes „Banane“: „ übersetze.“. Beachte: Vor dem Wort „übersetze“ muss ein Leerzeichen stehen!
- Ändere die Zeit des „Sage“-Blocks von 2 Sekunden auf 4 Sekunden.
- Hänge einen „sage ‚Hallo’“-Block an deine Programmierung.
- Ziehe den Block „Übersetze ‚Hallo‘ nach Englisch“ aus der Kategorie „Übersetzen“.
- Schiebe den Übersetzungsblock in den „Sage“-Block an die Stelle des Wortes „Hallo“.
- Kontrolliere, ob die Sprache auf Englisch eingestellt ist.
- Ziehe einen weiteren „Antwort“-Block aus der Kategorie „Fühlen“ an die Stelle des Wortes „Hallo“ im Übersetzungsblock.
Zeit für kreative Ideen der Schüler*innen einberechnen.
Beachtet, dass nicht alle übersetzten Wörter korrekt sein könnten oder dem Schulenglisch entsprechen.
Abschluss (ca. 25 Minuten)
- Schülerinnen und Schüler personalisieren ihren Übersetzer und probieren verschiedene Vokabeln.
- Zeit zu reflektieren.

Hinweise
- Der Übersetzer funktioniert nicht immer so wie wir das erhoffen. Es gibt zeitweise ungenaue Übersetzungen, die nicht dem Schulenglisch entsprechend. Deshalb wäre es von Vorteil, wenn ihr dieses Projekt mit euren SchülerInnen kritisch reflektiert. Gerade in Bezug auf KI und Chat GPT. Computer sind nicht unfehlbar. Wir sollten immer alle Angaben überprüfen.
- Wenn du mit dem iPad arbeitest, ist eine Tastatur sinnvoll.
- Auch kleine Projekte in Scratch, wie ein einfacher Übersetzer, können effektiv helfen, Hemmungen im Umgang mit digitalen Technologien abzubauen. Sie fördern das Selbstvertrauen der Schüler:innen und erleichtern Lehrkräften die Integration digitaler Lernmethoden in den Unterricht.

